Table of Contents
ToggleAnchor text – or link text – is visible, clickable text on links. It typically appears in a very different color from the surrounding text and is underlined. The good linking text tells the reader what to expect when clicking the link. Getting the anchor text right increases the possibility that somebody will click your link, and it helps the search engines by giving it context.
Why Anchor Text is Important?
Anchor text could be a crucial component of your SEO strategy because it impacts both off-page and on-page SEO efforts and, therefore, the user’s experience.
I am visiting a breakdown of every one of them below. Backlinks are one of the three main factors for rankings on Google’s algorithm. Links from quality domains contribute much more to assembling trust and authority than those from lower-quality sites. As a result, they help you rank better on computer program results pages (SERPs). However, links donat only convey authority signals.
They also convey critical information like intent, context, and relevancy from one online page to the following via anchor text. This helps search engines to work out what the page is about and the way it connects with other pages in a very link graph. For example, imagine that the webpage on content marketing links anchor links to your post on differing kinds of content marketing.
That anchor text strengthens a topical link between these two pages to go looking engines. In most cases, you do not control anchor texts for backlinks, so they tend to use more language. However, if you are actively building links on a large scale, be cautious with how you utilize your anchors so that you don’t go off any flags with Google. Take care to read Best Practices at the top of this text for specific tips about using anchor texts.
Do Internal Links Increase Your Page Rank?
Internal links don’t increase the page rank of your site like backlinks. However, they assist in shifting existing authority within your website. As you would possibly have guessed, inbound links also use the ability of anchor text to help search engines understand connections between pages within your site. The simplest part of internal links is that you simply control the anchor text. this implies that you can just change the words whenever you link to specific pages to maximize relevancy and context. If you wish to easily add some anchor links or bookmark links in an editorial, then it’s easy to try to do so manually.
There are two things that you simply should add to create the anchor text work as intended.
- Create the anchor link with the # register in front of the anchor text.
- Add the ID attribute to the text you wish users to be taken.
Allow us to start with the anchor link Steps.
Let’s Start – Parte 1
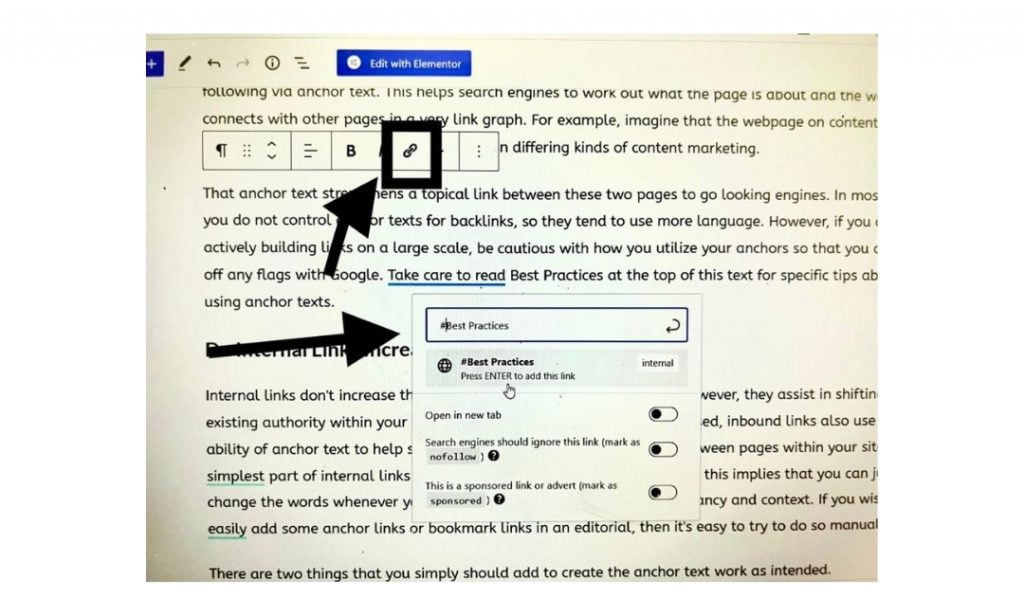
First, you may want to pick out the text that you just would like to link, then click on the Insert Link button within the WordPress Gutenberg editor. This can pull up an insert link popup, which is typically where you’d add a URL or find a post or page that to link.

For anchor links, though, you’re just visiting us # as a prefix and kind in an exceeding keyword for the section you simply want users to travel to. After this, hit enter to link. Once the link is added, you’ll be able to see the links that you simply created within the editor.
However, clicking the link does nothing. this can be because the browser cannot locate the anchor links ID. Let’s solve this problem by pointing browsers at the vicinity, a section, or the text you simply want to be displayed when users click on an anchor link.
Content Editor
In your content editor, scroll down to the section you would like users to visit when clicking the anchor link. Usually, this can be a header to a brand new section.
Next, click on the select box, then under box settings, click the Advanced tab to expand. you’ll just click the Advanced tab below the block settings. After this, you’ll add the identical text that you simply added as an anchor link within the “HTML Anchor” box. Make sure that you simply add the text without a # prefix.
Now, you’ll save your post and see the link to your anchor link in action by clicking on the Preview tab. What if the section you wanted to display isn’t an anchor, just a standard paragraph or the other block? In this case, you must click on the triple-dot menu in Block Settings and choose Change to HTML. this can allow you to change the HTML for this specific block. You may choose to Find HTML Tags for the weather that you just wish to focus on. For instance, p> if it’s a paragraph, or table> if it’s a table block, etc. if it’s a paragraph, or if it’s a table block, and so on. Now you may see an alert stating this block contains unexpected or illegal content.
Add Code Manually
- anchor within a header: <h2 id=”anchor-name”>Section name</h2>
- anchor within an image: <img id=”anchor-name” src=”/images/imgname.jpeg”/>
- anchor within a paragraph: <p id=”anchor-name”>Paragraph name</p>
You need to click Convert to HTML to avoid wasting any changes you’ve made. If you’re still using the older Classic Editor for WordPress, this is often a way to add an anchor/jump link.
Parte 2
First, select the text that you simply would love to edit to an anchor link, then hit the insert link button. After this, you’ll need to add your anchor link with a # prefix followed by a slug you’d wish to use for the link. The subsequent step is to direct the browser to the section you just want to display when users click your anchor link. You may need to grow to Text mode within the Classic Editor.
After doing so, just swipe to the part that you just want to display. Now find the HTML tag you’d wish to target. For example, h2>, h3>, p>, etc. Now you’ll save the changes and hit the Preview button to determine the anchor links in action. If you’re accustomed to writing in Text mode in WordPress’s older classic editor, then this can be how you’d create the anchor link manually in HTML.
Select the Anchor Title
Next, you may want to scroll to the section you simply want to display when users click the link. Usually, that section is the title (h2, h3, h4, etc., and so on. you’ll be able to now save your changes and click on the preview button to determine your anchor link in action. If you want to write within the Text mode of the old Classic Editor in WordPress, then here is how you’d manually create an anchor link in HTML.
Next, you wish to scroll down to the section that you just want to point out when users click on the link. Usually, this section may be a heading (h2, h3, h4, etc. You have to feature an id attribute to your HTML tags, so append the anchor link slug, which doesn’t have the # prefix.
Now you’ll be able to save the changes and preview the location to check your anchor links. This method is best for users that publish lots of long-form articles on an everyday basis and who need to make tables of contents with anchor links.
Add an Automatic PlugIn To your Site
The first thing that you just will need to do is to put in and activate the Simple Table of Contents plugin. For more details, try our detailed tutorial on installing WordPress plugins. This plugin allows for automatically generating a table of contents with link anchors. It uses headers to guess content sections, and you’ll customize it entirely consistent with your needs. Once activated, just head over to Settings >> Table of Contents to regulate plugin settings.
First, you must enable it for post types you would like to feature Table of Contents. By default, the plugin is enabled for pages, but you’ll be able to also help it for your posts. You’ll also activate auto-insert options.
This allows the plugin to auto-create a table of contents for all articles, including older articles that meet the standards. If you want to only have an automatic generation of a table of contents sure articles, you’ll leave this setting unchecked.
Next, scroll down a small amount to settle where you’d prefer to show a table of contents, and once you would love to possess this fired. you’ll be able to examine other advanced settings within the page and tweak PRN.
Save Changes
Remember to hit the Save changes button to save lots of the settings. If you have got enabled the “Auto Insert” option, then you’ll now display the present article with the number of titles specified. you’ll notice the plugin automatically displays the content table before the primary heading within the article. If you’d wish to generate tables of contents manually for particular articles, you would like to edit the article during which you’d just like the table of contents with the link to be displayed. On the article editing screen, scroll down to the table of contents tab under the editor.
From here, you’ll be able to select the “Insert table of contents” option and choose which headers you’d wish to include as link anchors. You can now save your changes and preview your article. The plugin will automatically show you the list of link anchors as a table of contents.
Conclusion
We hope that this text has helped you to know a way to add anchor links easily in WordPress. You could also prefer to try our tips for correctly optimizing blog posts for SEO and our picks for the simplest WordPress page builder plugins. Writing great anchor texts is as important as ever. But now, having a solid anchor text/backlink strategy is simply as important and keeps the Google algorithms happy. This needs variety within the forms of anchor texts, also as stress on a positive UX.






