Table of Contents
ToggleThe mega menu is easy to understand and quick to navigate through. It saves time for your users, and it also provides an easy way for them to get back to their favorite pages on your website. This article will check how to create a mega menu with elementor and Astra pro theme.
Mega Menu Search Engine Optimization (SEO):

Menus provide more surface area for search engines to crawl through and index (especially with widgets). For example, if you have a top navigation menu with ten links on a page, then only ten links are being fed into the search engine’s database. Now say we have an accordion menu or one that expands on hover, then that is now 20 links that are indexed in the search engine’s database. It increases the amount of data crawled by the search engine and increases your rankings. Easy Navigation: Another advantage of having a mega menu is that it can take away the need for having multiple sidebars or navigation menus on each page of your website. Instead, you can place all of your subcategories in the mega menu and let people access those categories.
What is a Mega Menu?
Megamenu is a feature that allows WordPress users to create mega menus in their WordPress theme. This feature has been designed for those who want to make their theme’s navigation pages more appealing and accessible for people to find the content they are looking for.
The benefit of using a mega menu is that you can display several sections of your website on the same page in an organized way. The downside of this feature is that you can only show content from the same category or subcategory. If you want to display content from different types, you will have to use regular menus on other pages.
WordPress Mega Menu
Having a mega menu in WordPress would be an excellent feature for any WordPress website. Many WordPress theme options come with this feature, and it’s also possible to create your mega menu. However, the Astra Pro WordPress theme has a unique feature that allows you to create your mega menu without using other plugins or having any special knowledge about coding with CSS and PHP. You can easily create your mega menu using the Elementor page builder tool, fully integrated with the Astra Pro theme.
We will go through how you can use the Astra Pro theme to create your mega menu in WordPress and design your menu elements with Elementor page builder.
Astra Mega Menu
To roll it up, with the Astra mega menus feature, you are imposition to create mega menus for WordPress websites.
Astra gives you the power to add a beautiful mega menu to your website right out of the box.
Easy To Create A Mega Menu
Astra makes it easy for users to create a mega menu by adding a new option in the editor called “Mega Menu.” You have the option of to choos between the “Full Width” and “Full Screen” layouts. By default, Astra displays two columns in the front-end, but you have the option of changing it in the backend by clicking on the “Customize Columns” link.
Install Astra Pro WordPress theme and follow the below steps to create a mega menu in WordPress.
1) Go to Astra >> Menu >> Locations and click on the Add New Location link.
2) Enter your desired location for the menu and click on the “Save” button.
3) Select the desired menu that you want to convert into a mega menu from the dropdown of the newly created location.
4) Click on the “Edit” link from the mega menu section.
5) You will see a new window where you can turn off all other locations from the mega menu by toggling the “Is Active” field for all other sites. The only location which will be used as a part of this mega menu is the one selected in step 2 above.
5) When you are complete with this, click on the “Update” button at the bottom of this page.
6) Now go to Appearance >> Menus, click on your newly created mega menu and set it as Primary Navigation Menu. Or else, if you want to use it as a Secondary Navigation Menu, go to Appearance >> Menus >> Primary Navigation and select your newly created mega menu from there.
Mega Menu With Elementor Pro
If you’ve been trying to find a way to create mega menus with Elementor, you’re in luck. Astra perfectly integrates with Elementor, and you can create mega menus with the Astra theme. We’ll show you how.
Elementor gives you a lot of features to customize your mega menu. However, to use more features, you will need to install some third-party plugins. That’s right! It would help if you had ElementsKit. It supports the kinds of mega menus you need for your site, like vertical and horizontal mega menus, and offers plenty of customization options. We will show you how to build a mega menu step-by-step.
Mega Menu With Astra Pro and Elementor
Step 1: Install and activate Elementor and Astra Pro Addon. Activate Nav Menu Module in Astra Settings.
Step 2: From the Dashboard, select Templates > Add New.
Step 3: In the dropdown menu, choose “Section”; name your template (we used “Mega Menu Item 1”), and then click “Create Template.” It will create your new template and open an Elementor editor.
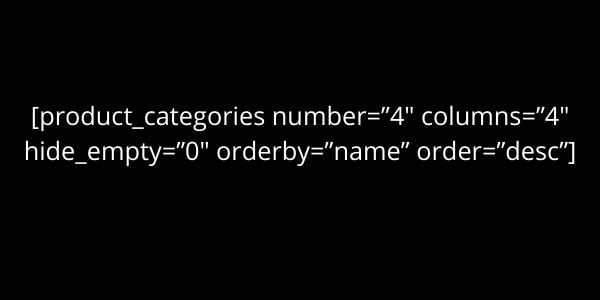
Step 4: After adding a new section in Elementor editor and selecting the “Shortcode” widget, add the following code to it:

Elementor Pro lets you use “Product Categories” instead of the Shortcode widget.
Click “Publish” to create your template.
Step 5: Now, let’s make a mega menu. Access the Appearance > Menus page. Expand the menu item you want to add a mega menu under (we named this item “Background Image”), then click on it.
Step 6: Creating a mega menu is easy. Just look for the “Enable mega menu” option under the Astra Menu Settings menu. Tick this box to create your mega menu. You can style your mega menu by customizing its color, padding, and layout here.
Step 7: Next, go to the Mega Menu Manager and add a new menu item (we called ours “Shop by Category”). Click the “Astra Settings” button.
Step 8: Select “Template” as the option in the Content Source dropdown menu. In the Template field, name your template. Please select it from the list and click Save to add this template to your menu item.











1 thought on “How to create a mega menu with Elementor and Astra pro theme (2024)”
Thank you for sharing your expertise through this post. It has been incredibly beneficial and has expanded my knowledge on the subject. Your efforts in creating such a helpful resource are commendable!