Table of Contents
ToggleHave you ever thought about changing the link color CSS code but don’t know how to change the link color CSS? If so, you must read this comprehensive article thoroughly to understand CSS and its functioning:
CSS active link color.
CSS link hovers color.
I visited link color CSS and, most importantly, CSS code.
Many people search on Youtube and find some tutorials on CSS. Mostly, Youtube tutorials are difficult to understand, so they raise more questions in viewers’ minds. So, keep your mind relaxed and read this article about CSS link color, how to change link color CSS, and how to use CSS code in WordPress:
What is CSS or CSS Code?
Cascading Style Sheets (CSS) is the code that we use to style web content. In other words, the appearance of any website or blog is customized by CSS or CSS code. CSS is also a language like HTML and JAVA.
But like HTML, it is not a programming language. Another interesting thing is that it is also not a markup language. But as mentioned in its name, it is a style sheet language related to styles, fonts, colors, and eventual appearance. CSS code looks like this text in the background: P{color: black}
Here color on the left side will be the color of your chosen or selected text. Here, “black” is written on the left side, so it means that the color of the text will be black. Got it?
Where Can You Find the CSS Code to Add in a WordPress?
Within WordPress, CSS is a little bit diverse. It’s pulled in by themes, which are made up of template files, template tags, and, most importantly, the CSS style sheet. Though generated by your theme, all of these are editable by you. There are many ways to find and add CSS code in WordPress to your website. So, we are going to cover as many ways as we can so that you can use any one of them that suits you.
1. Add CSS Code Using a Theme Customizer
Suppose you want to add CSS code to your currently active theme so that you can edit everything straight away without any hurdles. But you can utilize this technique if you’re using WordPress 4.7 or higher version.
Start the proceedings by going to the Theme section, where you can find Customize option. Here you will see a new interface for the theme customizer. Now, you can see the option of CSS code addition at the bottom of your screen.
After getting through it, you will see a sliding screen on which rules for adding CSS are written. So, follow them. You can hold on to adding custom CSS code until you’re glad about how it looks on your blog or website. Be mindful of clicking on the save & publish button on the top when you are done.
2. Add CSS Code Using a Plugin
In the theme customizer method, you can add CSS code to your current theme, but when you go to the next theme or open your site next time, you have to do the process again. But by using this technique, you can get rid of this unwanted problem.
First, you have to download any suitable CSS code plugin like:
Note: Here, we are going to follow the steps of Simple Custom CSS (for no reason). But you can use any of them. Others will have different interfaces, but there, you will feel no problem.
Activate your plugin and then move to the Appearance section, where you will see the Custom CSS option. Now, after this, the remaining work is yours but don’t forget to save your work after every stop because you never want to waste the hard work that you will do with WordPress on your site. Right?
a {
color: #0031FF;
}
Copy
How to Change Link Color CSS?

Before moving forward, you should know what CSS link color is. Right? So, CSS link color is kind of an option that you can utilize to light up your website and make it look better by coloring your web links or URLs professionally.
There are a few ways to change link color CSS, so let’s go through some of the most used and beneficial ones:
Use HTML Tags
When we are talking about CSS colors, we know that links and <a>tags behave like texts. So, you just need to work properly with CSS colors regarding the anchor tag. Didn’t get it? We have got an example of how it will look when you change the link color CSS:
<head>
<style>
a { color: #FF0000; } /* CSS link color */
</style>
</head>
<body>
<a href=”https://example.com/”>A Red Link</a> </body>
(Here, the color RED is used just for example. Moreover, you can use your different HEX and colors that you love, but we recommend you to be professional and not childish)
Use an ID
If you are unsatisfied with HTML, then you can also use the ID to change and edit the <a> tag. Have you seen the “#” sign in the CSS code? If yes, then we can tell you that this # sign is related to ID. An ID is always used only once on any given webpage. So, here is an example of using ID in CSS code as well:
<head>
<style>
#link { color: #FF0000; } /* CSS link color */
</style>
</head>
<body>
<a id=”link” href=”https://example.com/”>A Red Link</a>
</body>
Hopefully, your work is done with changing CSS link color by using one of these two steps. But if you are not satisfied with both of them, you can also use a class for this purpose. While using class, please keep in mind that more than one class can even be attached to the same HTML element.
What Colors can you Change with the CSS code?
Clearly, you can edit and change any color on your site by using CSS code. But there are some special colors related to links (URLs) that are edited by CSS:
Link Color
As usual, the color of normal text on any website or blog is “Black,” so there must be a specific color by which links or hyperlinks can differ from normal text. So, experts decided to give links a “Blue” color. But it is not compulsory to use only blue color for links. You can change the link color CSS by using CSS link color.
Active Link Color
The active link is also known as a graphic link that is used to redirect a user to another website or web page. Normally, it is underlined and red-colored. But you can also edit it with CSS active link color.
Link Hover Color
It is quite an interesting color option that fascinates many people, but few people are familiar with it. Link hover color is that color that appears when your mouse cursor is on a link. Designers mostly prefer glowing colors so that readers can understand that there is a link. So, change it today with a CSS link hover color.
Coding:
a:hover {
color: #000000;
}
Copy
Visited Link Color
When we click any link and go to a different page or site, then that particular link’s color changes from blue to purple. That purple color is a visited link color that can easily be changed in WordPress by the visited link color CSS.
Coding:
a:visited {
color: #B800FF;
}
Copy
CSS Result
a {
color: #0031FF;
}
a:hover {
color: #000000;
}
a:visited {
color: #B800FF;
}Should you Use Google Color Picker?
Google has launched a great tool for people who want to change text colors easily without any problem. You can use it extremely easily as its interface is amazingly user-friendly. But should you use it? Well, it is entirely up to you, but we have seen its easy interface and found it to be amazing, so for us, you should give it a chance.
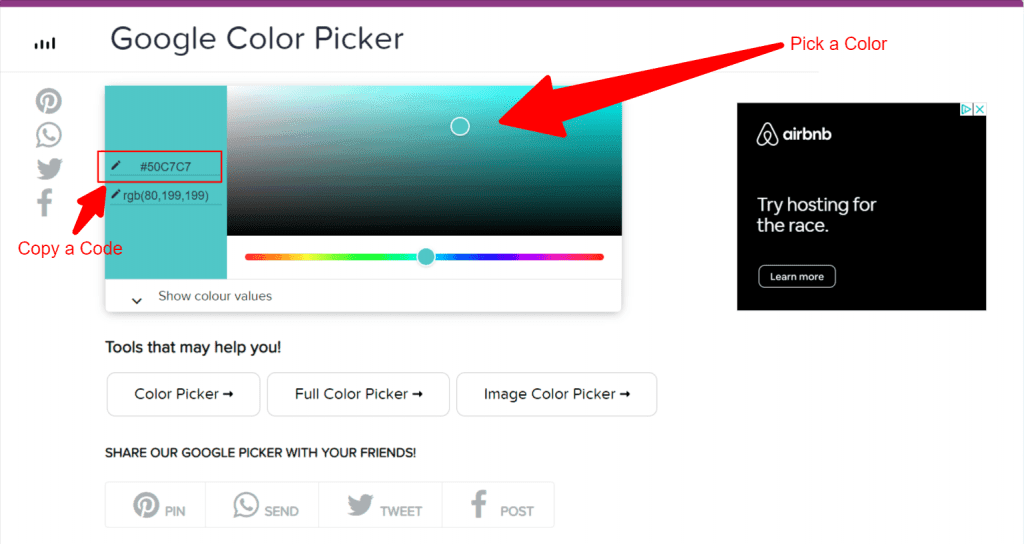
How to Use Google Color Picker?

Before using this tool, you must know how to launch it. So,
let’s move on it:
You can access Google Color Picker by GUI (Graphic User Interface). Press Ctrl + Shift + I on your keyboard to go to Devtools, and from here, you can go to Google Color Picker. If you are an IOS or Mac user, then you have to press Command + Option + I.
Now, right-click with the mouse and click “Inspect” at the bottom of the menu. Use this command now:
(–auto-open-dev tools-for-tabs)
Now, this tool is launched on your device, and you can use it to style your colors. By default, you will be on the Styles section, but you can change it with ease.
Conclusion
Hopefully, this comprehensive article has helped you in many different ways, like “What is CSS code” and “How to Change Link Color CSS?”. You also know a great Google tool that can be beneficial for you. Now, you are completely ready to make your website or blog look better than ever before with CSS code. If you still have any questions, please let us know as we are always ready to help you.






