Table of Contents
ToggleI remember my first encounter with the dreaded “tap targets are not sized appropriately” error message like it was yesterday. As a WordPress user, there’s nothing quite as frustrating as spending hours meticulously designing your website, only to be thwarted by an unexpected issue. Let me share my story of how I learned to solve this common issue, a journey that has paved the way to achieving higher ranks in Google searches and improving my website’s overall performance.
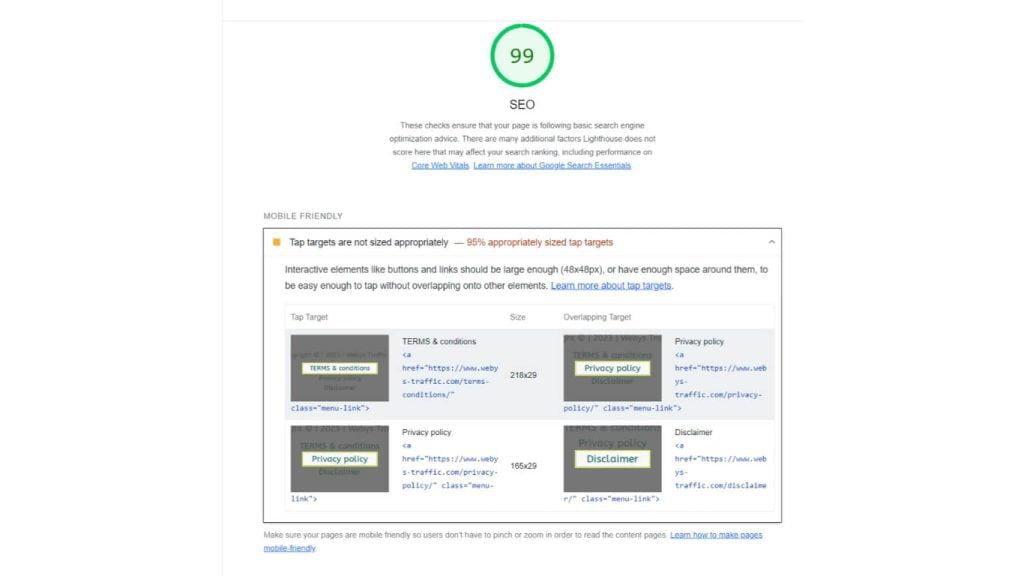
To put it simply, the “tap targets are not sized appropriately” error arises when website elements, such as buttons, links, or form fields, are too close to each other or too small to tap on mobile devices. This causes poor user experience, and Google, with its primary focus on user experience, penalizes sites with this issue. To adhere to Google’s SEO guidelines and avoid this error, tap targets should be at least 48 pixels wide and high, and there should be at least an 8-pixel gap between them.
Let’s dive into how to resolve this issue in a step-by-step manner. My method aligns with Google’s latest algorithm updates and incorporates SEO guidelines for optimal results.
Step 1: Identify the problem areas

The first step in solving the “tap targets not sized appropriately” error is to find the elements that are causing the issue. You can use Google’s Lighthouse tool, available in the Chrome Developer Tools, to generate an audit report of your WordPress website. Lighthouse will give you a list of the problematic tap targets, along with the current size and recommended size.
Step 2: Enlarge tap targets
Once you’ve identified the problem areas, you need to adjust the size of these elements. If you’re using a WordPress page builder like Elementor or Divi, this task is straightforward. Simply select the problematic element, go to its settings, and increase its size to meet the recommended dimensions.
For instance, if you’re working with a button, find the ‘Button Size’ or ‘Padding’ setting and adjust it. Remember, your aim should be to achieve a minimum size of 48×48 pixels.
Step 3: Increase spacing between elements
Equally crucial is the space between tap targets. Using your page builder, you can increase the margin around each element, aiming for at least an 8-pixel gap between them.
Suppose you’re dealing with hyperlinks in a paragraph. Consider using more words for the links or increasing line height and letter spacing to give each link adequate breathing room.
Step 4: Use custom CSS

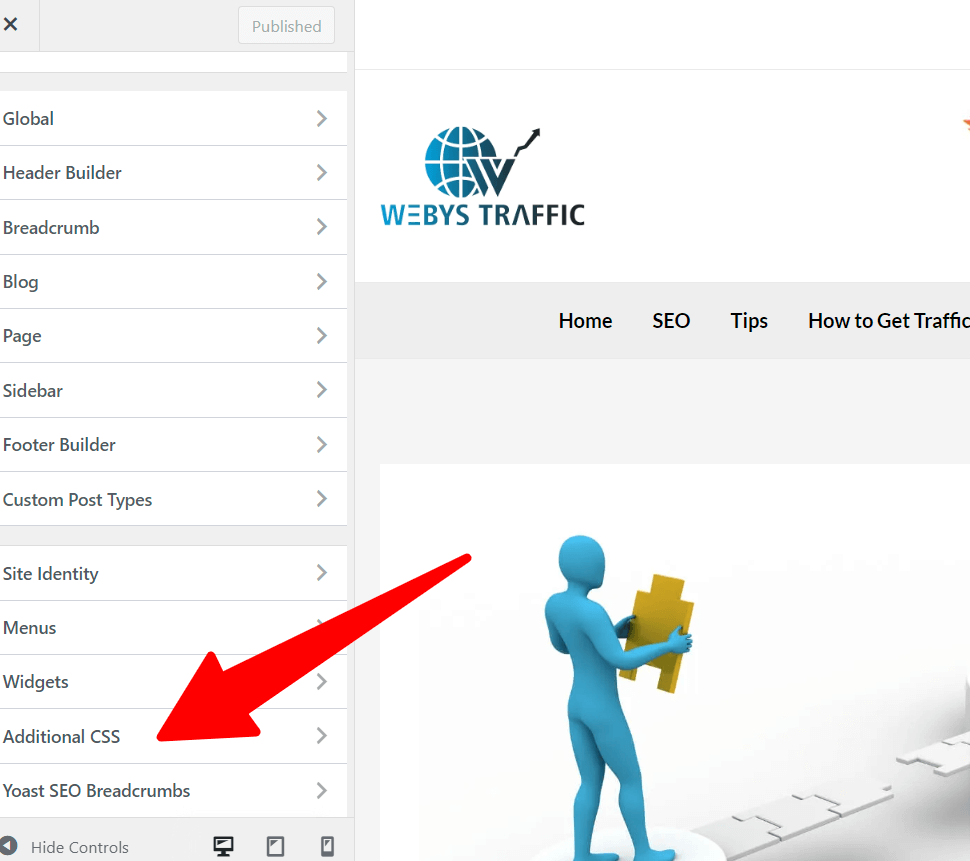
Sometimes, the built-in settings of page builders may not provide enough flexibility. In such cases, using custom CSS can be your savior. To do this, go to ‘Appearance > Customize > Additional CSS’ in your WordPress dashboard and add the necessary CSS code.
Here’s a simple example of CSS code that you can modify as per your requirements:
.target-element {
width: 48px; /* or any value larger than 48 if needed */
height: 48px; /* or any value larger than 48 if needed */
margin: 8px; /* Adjust as needed */
}Replace ‘.target-element’ with the appropriate CSS selector for your problematic tap target. This code will adjust the width, height, and margin of the target to adhere to Google’s guidelines.
Step 5: Test again
After making the necessary adjustments, run your website again through Google’s Lighthouse tool to ensure all problematic elements have been fixed.
Remember, the end goal is to provide a seamless user experience, so consider manually checking your site on various mobile
devices to ensure everything is tap-friendly.
By taking these steps, I managed to overcome the “tap targets are not sized appropriately” error and substantially improved my site’s SEO ranking. The process does require patience and a meticulous approach, but the reward a more user-friendly. Google-pleasing website is well worth the effort.
In conclusion,
Fixing the “tap targets not sized appropriately” error in WordPress is not as daunting as it might seem. By identifying the problem areas, enlarging tap targets, increasing the spacing between elements, and employing custom CSS when necessary. You can ensure a mobile-friendly, high-ranking website. Stay current with Google’s latest algorithms and SEO guidelines, and continually test and update your site. And you’ll keep this error at bay, just like I did!






